چگونه با ۱۹ نکته کلیدی، یک اینفوگرافیک حرفهای طراحی کنیم

طراحی اینفوگرافیک (یا اینفوگرافی) یکی از مهارتهای ضروری بازاریابان مدرن است. با اینفوگرافیکها، ایدههایمان را به روش بصری با مخاطب در میان میگذاریم. این روش در صورت کار با حجم بالای آمار و ارقام بسیار مفید است. به طور کلی بازاریابی حول برقراری ارتباط و تعامل میچرخد. مصورسازی مفاهیم با کمک تصاویر گرافیکی باعث انتقال معنا و مقصودتان شده و محتوایتان را ارزشمندتر میسازد.
بازاریابانی که تسلطی بر طراحی ندارند یا در تیم بازاریابی آنها، طراحی حضور ندارد میتوانند از فریلنسرهای طراح پلتفرمهای دورکاری مثل کارلنسر کمک بگیرند. با توجه به نکات زیر میتوانید اینفوگرافیکهای خیره کنندهی را برای ارائه هر چه بهتراطلاعات، خلق کنید. هم اکنون اینفوگرافیکهای ضعیف در سرتاسر فضای مجازی به چشم میخورند. اینگونه اینفوگرافیکها باعث تحریف اطلاعات میشوند. پس طراحی اینفوگرافیک کارآمد با شناخت اصول و نکات آن ساده تر خواهد شد.
درآمد از طریق سایت فریلنس پارس
فریلنس پارس ، یک سایت فریلنسینگ و دورکاری برای سفارش و انجام پروژه های اینترنتی در ایران است. انواع پروژه ها و نیازهای کاری و شغلی در زمینه های سفارش تایپ، تولید محتوا، ترجمه زبان های مختلف، طراحی گرافیک، عکاسی، ادیت عکس و فیلم، برنامه نویسی، طراحی سایت، دستیار مجازی، آهنگسازی و ویرایش صوت، معماری، نقشه کشی، مدلسازی و… در این سایت قابل تعریف و اجراست.کارفرمایان، نیازها یا پروژه های خود را در این سایت به صورت رایگان مطرح کرده و متخصصان یا فریلنسرهای سایت، با ارائه پیشنهاد همکاری، پروژهها را انجام داده و تحویل میدهند. کارفرما، پس از ثبت پروژه و توافق نهایی با فریلنسر بر سر هزینه و روش انجام کار، هزینه پروژه را واریز کرده و سایت، مبلغ را نزد خود نگه میدارد. پس از انجام کار و تحویل به کارفرما، تایید و رضایت او، مبلغ برای فریلنسر آزاد میشود. با این قابلیت که در اصطلاح “پرداخت امن” نامیده میشود، هم کارفرما از انجام پروژه خود اطمینان دارد و هم فریلنسر از واریزی مبلغ توسط کارفرما.
مراحل ثبت نام و عضویت در سایت فریلنس پارس
۱-در سایت به عنوان فریلنسر ثبت نام کنید و ایمیل و شماره موبایل خود را تایید کنید.
۲- سپس پروفایل خود را کامل کنید و مهارتها، سابقه تحصیلی، شغلی و… را بنویسید.
۳- اگر نمونه کارهای مناسبی دارید، در سایت آپلود کنید.
۴- وارد قسمت پروژه های سایت شده، پروژه های مد نظر و مرتبط با مهارت ها و توانایی های خود را پیدا کنید و آنهایی که از نظر زمانی و هزینه، مایل به انجام آنها هستید را ثبت پیشنهاد زده و مبلغ پیشنهادی، زمان و توضیحات لازم را برای کارفرما بنویسید.
سفارش یا انجام طراحی اینفوگرافیک
نکته اول: برنامه ریزی کنید
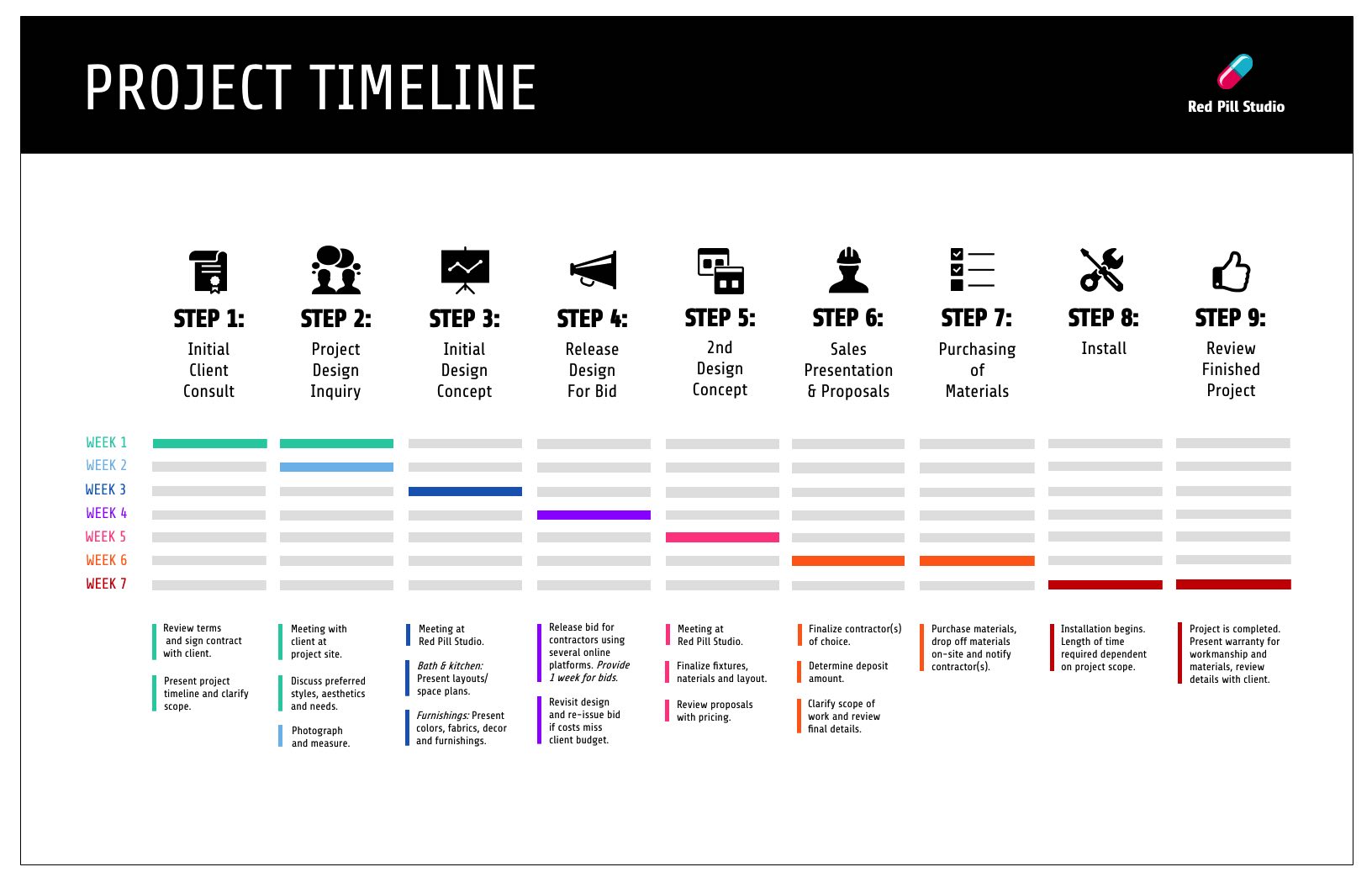
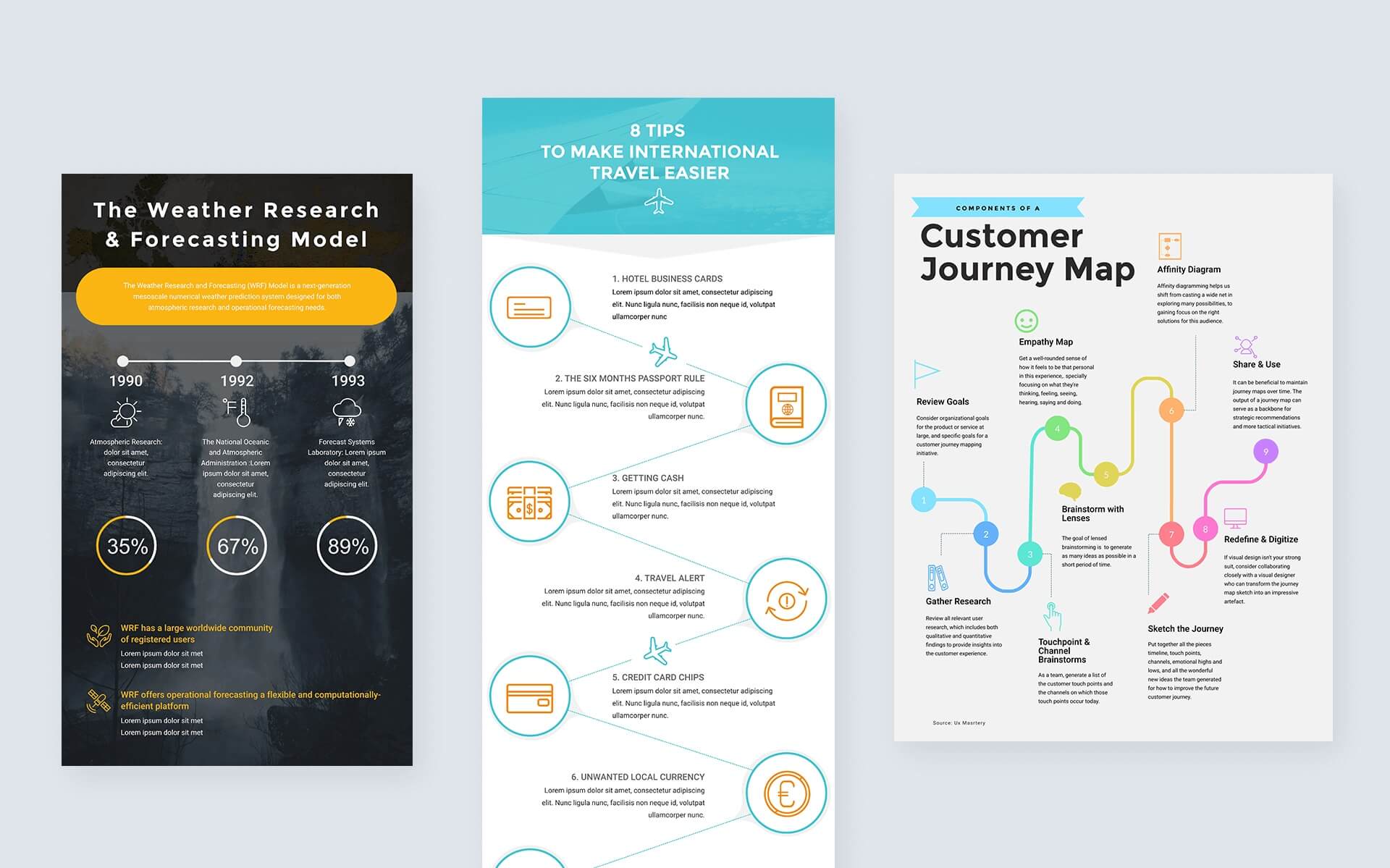
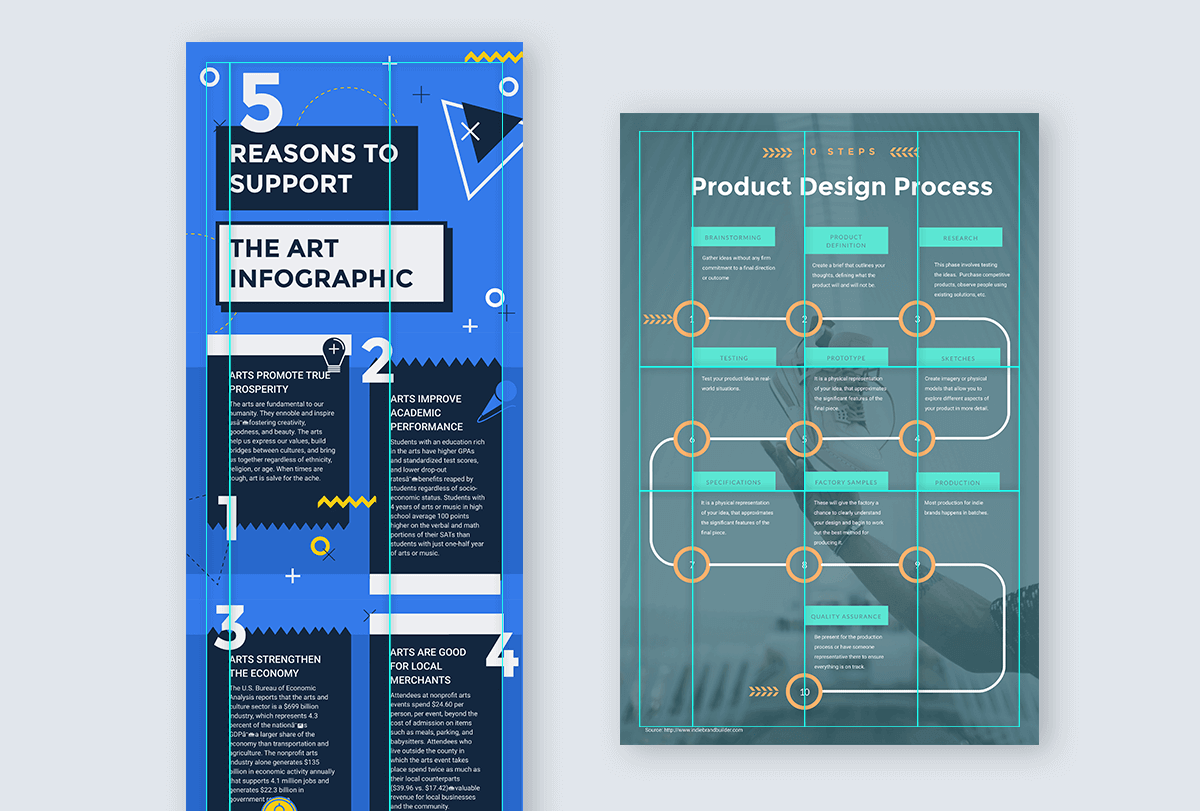
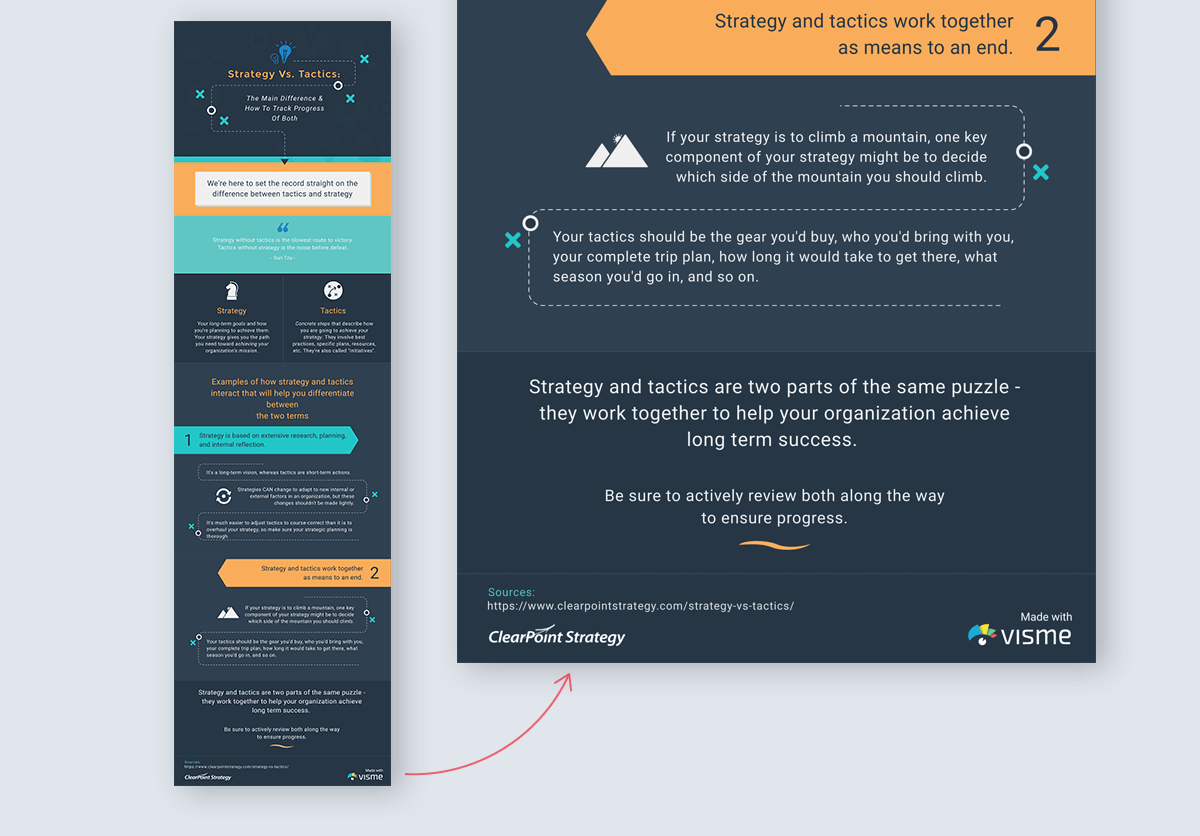
هر مجموعهای از دادهها، داستانی در خودشان دارند. قبل از طراحی به داستان آنها توجه کنید. زاویه دید شما تأثیر زیادی در نوع اطلاعات انتخابی شما دارد. برای مثال اینفوگرافیک زیر داستانی متقاعد کننده از آغاز تا پایان یک پروژه را روایت میکند.

چون فضای محدودی برای قرارگیری محتوا درون اینفوگرافیک وجود دارد پس هدف از طراحی را مشخص کرده و رویش متمرکز شوید. از این رو چیدمان طراحی باید موضوع دادهها را مشخص کرده و تبادل اطلاعات را بهبود بخشد. برای مثال چیدمان زیر از کادرهای شماره گذاری شده و فلشها استفاده نموده است. با این روش چشمان مخاطب در مسیر درست قرار میگیرد.

قبل از شروع طراحی، طرح کلی اینفوگرافیک را مشخص کنید. عناوین، داده و جزئیات طراحی را در این طرح مشخص کنید تا فراموش نشوند.
نکته دوم: انتخاب عنوان متقاعد کننده
حالا باید عنوانی جذاب برای مخاطبان را انتخاب کنید. این عنوان باید محتوای طراحی را به خوبی تبیین کرده و با افراد مناسب تعامل برقرار کند. این عنوان باعث علاقمند شدن خواننده، به بدنه محتوای موجود در طراحی میشود.

این نکته مهم در اغلب مواقع نادیده گرفته میشود. قبل از چاپ نهایی، سایز مختلف عناوین را از نظر جلب توجه مخاطب مورد بررسی قرار دهید. عناوین مختلف را به دوستانتان نشان داده و بپرسید که به نظرشان محتوای این اینفوگرافیک چیست؟ شاید این پرسش احمقانه به نظر برسد، ولی بسیار کارآمد است.
با اینکه اینفوگرافیکها در غالب تصویر به نمایش در میآیند ولی عنوان آنها از نظر بهینه سازی موتورهای جستجو اهمیت دارد. اگر سئو در راهبرد محتوایتان اهمیت زیادی دارد، پس از کلیدواژههای مرتبط درون عنوان استفاده کنید.
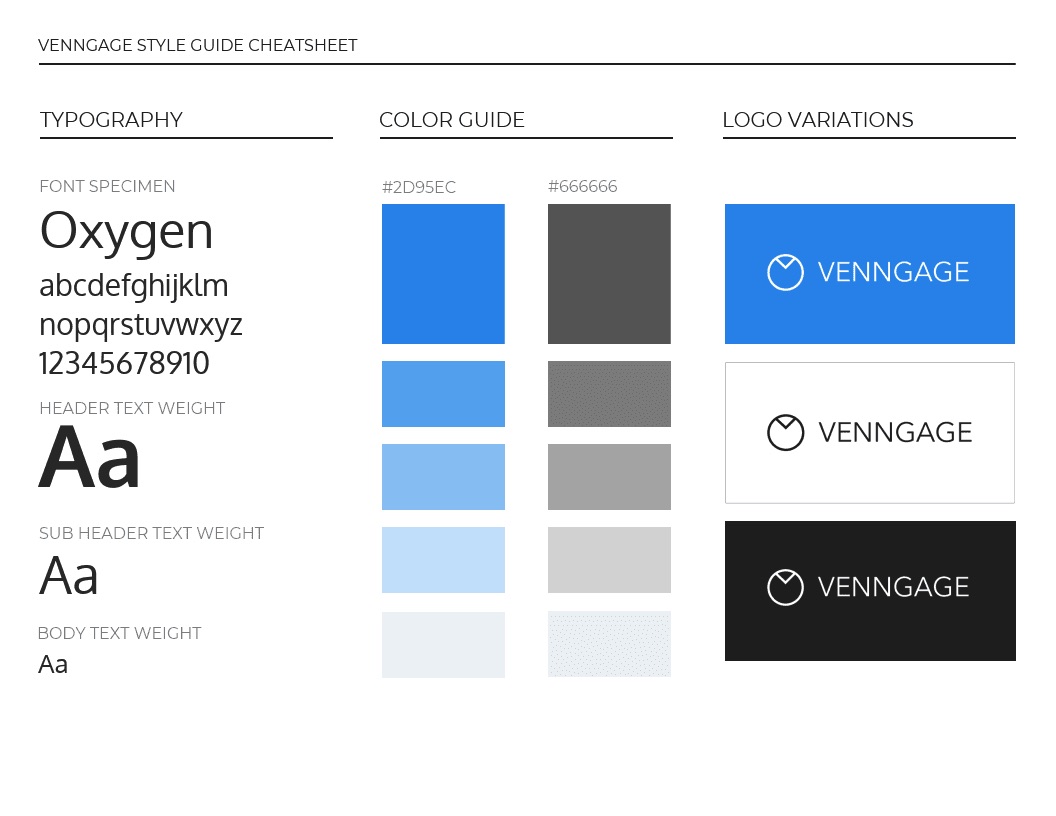
نکته سوم: از فونت مناسب استفاده کنید
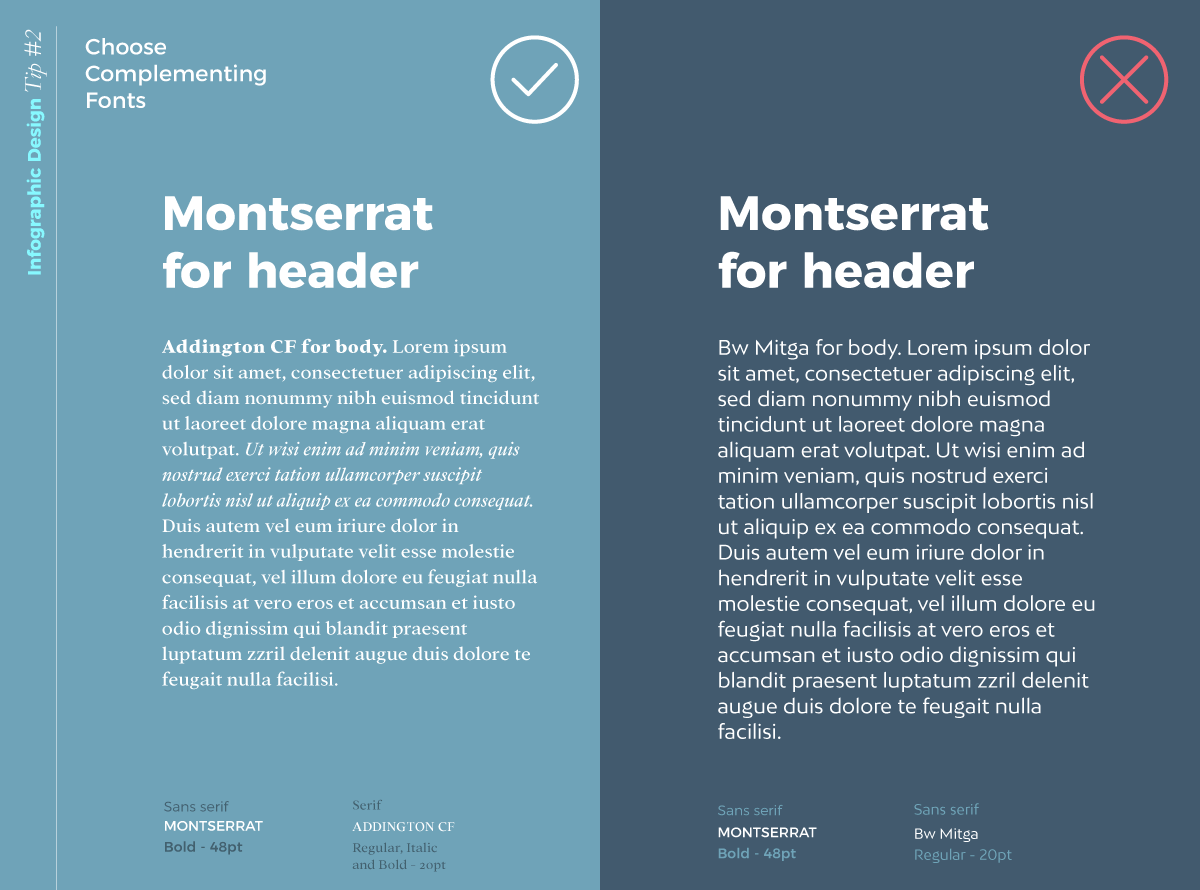
همه فونتها شبیه یکدیگر نیستند. ترکیب برخی از آنها عملکرد فوق العادهای دارد. در حالی که برخی دیگر از ترکیبها چندان جذاب نیستند. به طور کلی نمیخواهید از همان فونت عنوان اصلی یا عناوین فرعی در بدنه اینفوگرافی هم استفاده کنید.

این قاعده برای تمامی محتواهای متنی از جمله طراحی اینفوگرافیک، کاربرد دارد. اغلب افرادی که تجربه طراحی ندارند، در این حوزه با مشکل مواجه هستند برای این منظور میتوانید از ابزاری مثل Font Joy استفاده کنید که انتخاب فونتهای هماهنگ را بسیار ساده میکند.
نکته چهارم: گرافیک خاص خودتان را طراحی کنید
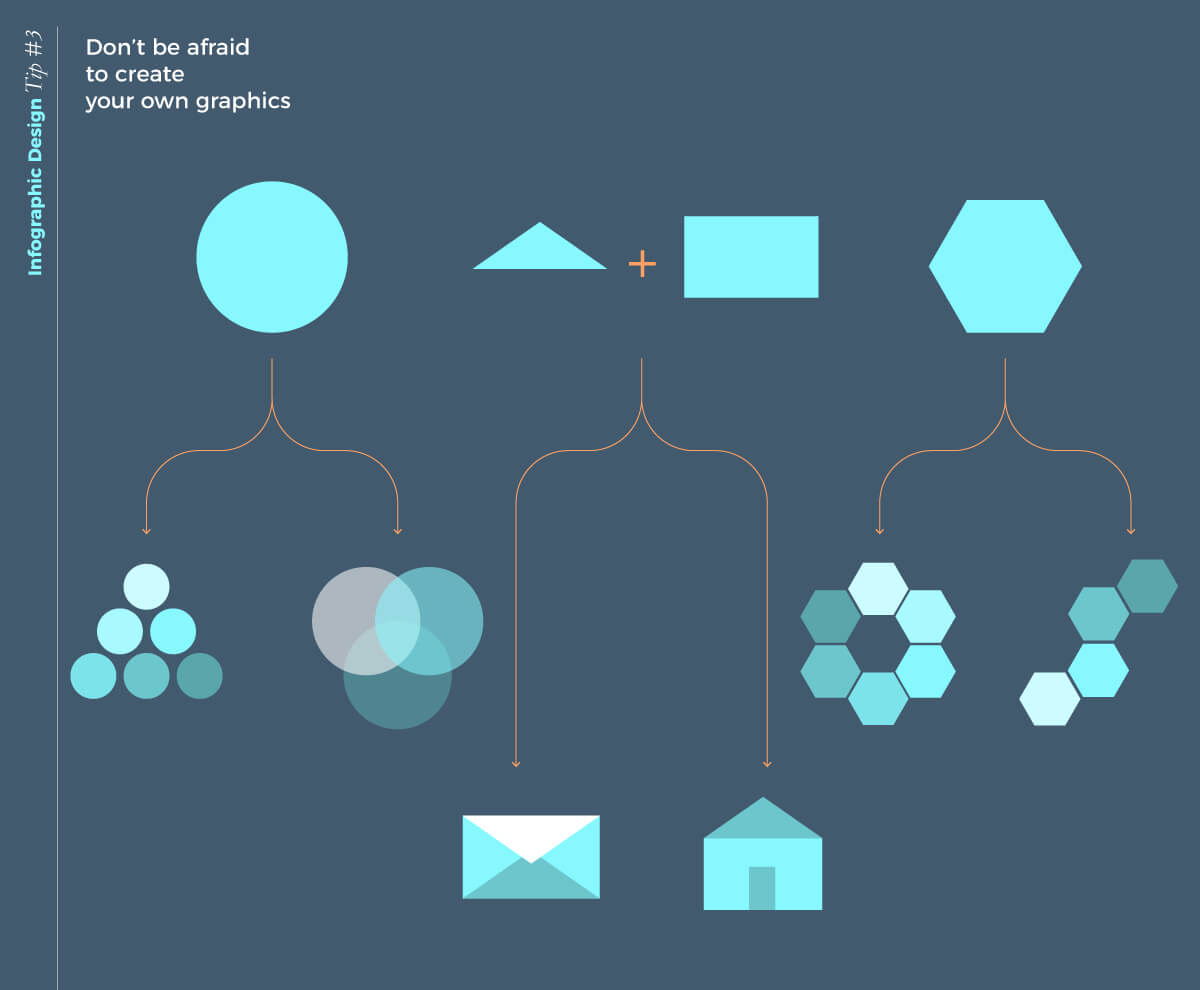
میتوانید کارتان را با تصاویر برداری شروع کنید و با تلفیق اشکال مختلف به شکل کاملاً متفاوتی برسید. با کمک اشکال مختلف میتوانید تصاویر گرافیکی با کیفیتی بسازید. بعد از کمی تمرین قادر به تغییر و بازسازی تصاویر آنلاین و دست دوم خواهید بود.
با کمی خلاقیت و تمرین به بی نهایت شکل میرسید. در تصویر زیر طراحی گرافیکی پاکت ساده با کمک سه شکل هندسی را مشاهده میکنید. با کمک یک مثلث روشن، یک مثلث تیره و یک مستطیل میتوانید یک پاکت ترسیم کنید.

نکته پنجم: اینفوگرافیک در چه رسانهای استفاده خواهد شد؟
مسیر ارائه طراحی به مخاطبان، همان رسانه طراحی اینفوگرافی است. آیا مخاطبان روی گوشی، کامپیوتر یا در نمایشگاه به تماشای اینفوگرافی مینشینید؟ شاید فکر کنید که همه مخاطبان، طراحی را در یک ابزار و با یک کیفیت مشاهده خواهند کرد ولی این طور نیست.
اغلب محتوای قرار گرفته روی اینترنت، برای مشاهده روی گوشیهای هوشمند بهینه سازی میشوند. ولی هنوز هم برخی از مخاطبان محتواهای طولانی مثل کتابهای الکترونیک را روی لپ تاپ و تبلت مشاهده میکنند. در اینجا باید مقیاس طراحی و بزرگ و کوچکی نسخههای منتشر شده را مشخص کنید. اگر میخواهید طراحی را چاپ کنید پس باید ابعاد صفحه را مشخص کرده و مقدار فضای اشغال شده در نسخه چاپی را مشخص کنید.
نکته ششم: از عناصر گرافیکی و آیکونهای پیش ساخته استفاده کنید
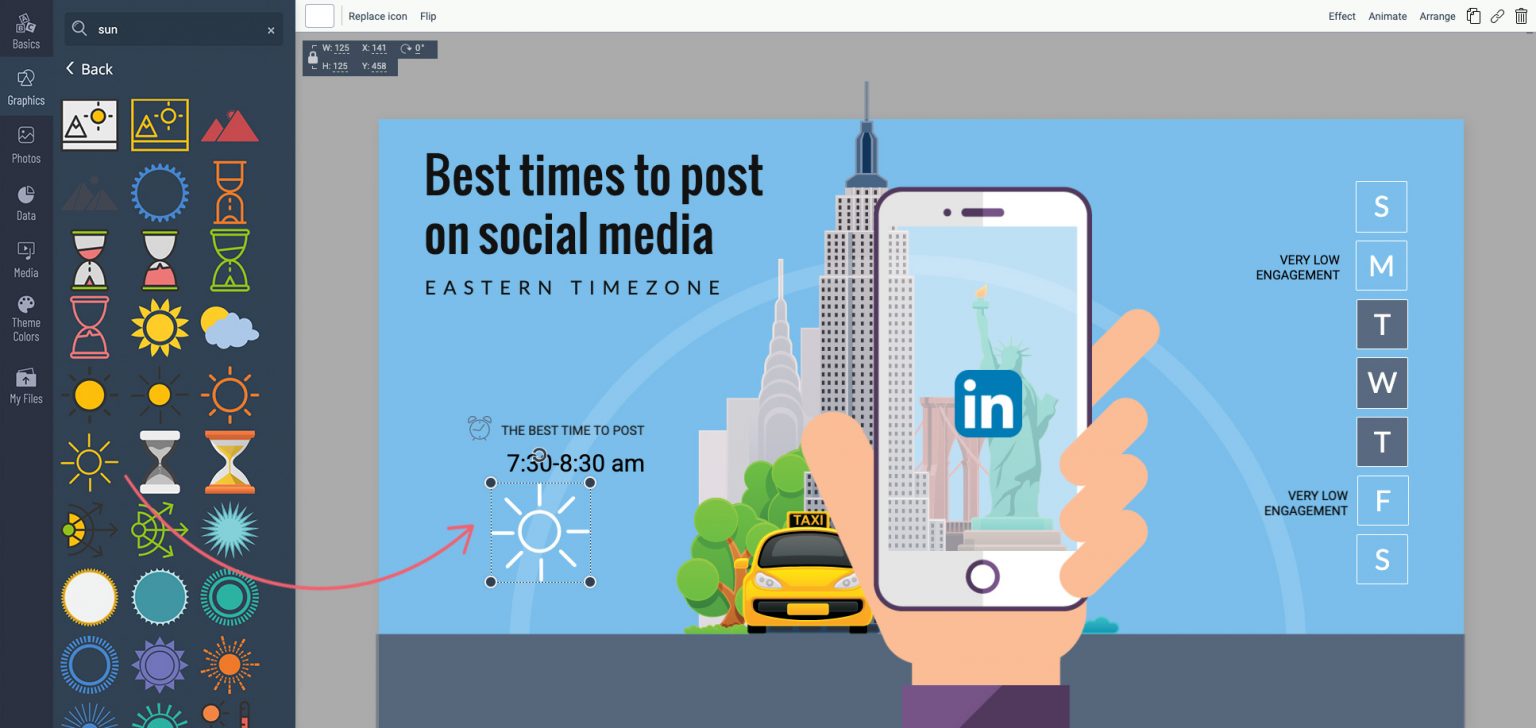
اگر طراحی شما به عکس یا طراحی هندسی نیاز دارد، همواره میتوانید از تصاویر گرافیکی پیش ساخته استفاده کنید.

البته باید از تصاویر مجاز و قانونی در طراحی استفاده کنید. این موضوع در حوزه نشر آنلاین اهمیت زیادی دارد. راحت ترین روش برای اطمینان از مجاز بودن اینفوگرافیها، جستجوی آیکونها و اشکال رایگان یا خرید تصاویر مرتبط با کسب و کارتان است.
نکته هفتم: از پالتهای رنگی پیش ساخته استفاده کنید
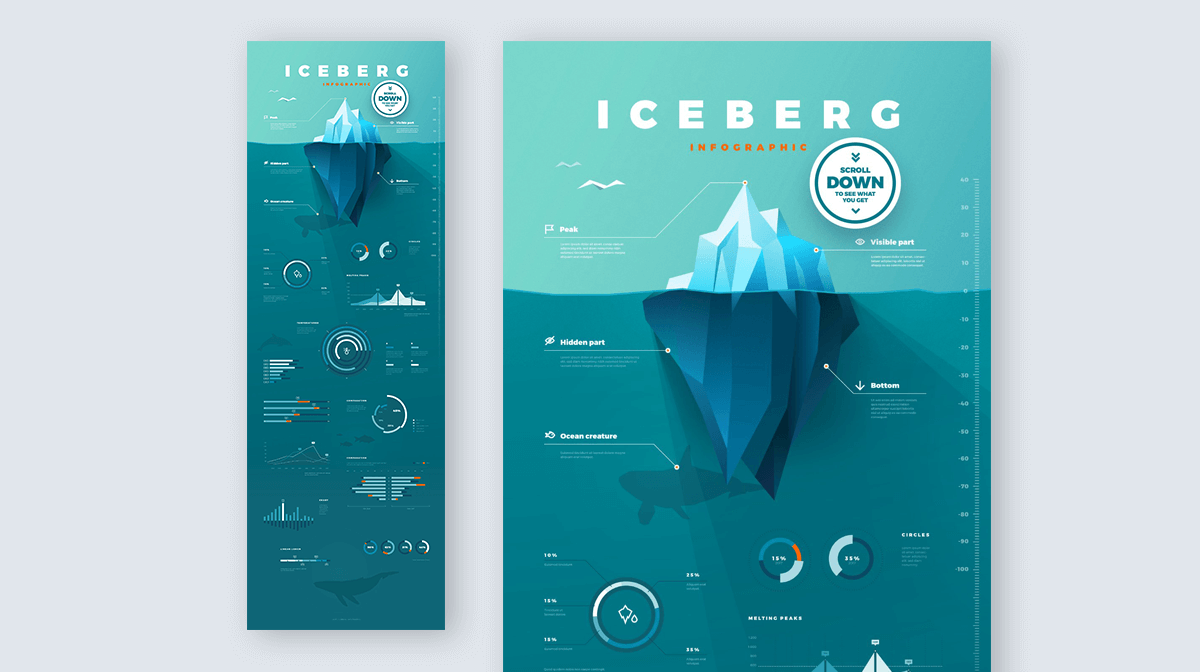
به کارگیری طرحهای هماهنگ، جلوه خاصی به طراحی داده و درک آن را بسیار ساده میکند. البته اگر طراح نیستید، به کارگیری پالت رنگ برایتان دشوار و وقت گیر است. ابزارهای زیادی در این زمینه به شما کمک میکنند. برای مثال میتوانید از پالتهای رنگی پیش ساخته و تمهای موجود در سایت Visme استفاده کنید. سایر ابزارهای گرافیکی در انتخاب رنگ شامل Colors و Color Hunt هستند. هر دوی آنها رایگان هستند

نکته هشتم: به جریان قرارگیری محتوا در طراحی دقت کنید
در حین برنامه ریزی و مفهوم سازی طراحی از مداد و کاغذ یا وایت برد برای طراحی چهارچوب و روند قرارگیری طراحی استفاده کنید. فرض کنید در حال طراحی وبسایت هستید. باید جریان قرارگیری محتوا را مشخص کنید تا چشمان مخاطب از یک بلوک اطلاعاتی به بلوک دیگر هدایت شود. در فارسی، جریان اطلاعات از راست به چپ یا از بالا به پایین لحاظ میشود. البته این شرایط همواره ثابت نیست. بسیاری از طراحیهای موفق با جریان زیکزاک و ماری شکل طراحی شده اند و به خوبی ایده طراحی را نشان میدهند.

هنگامی که تمامی اطلاعات را در روند مناسبی قرار دادید و پیش نویس اولیه را تهیه کردید، میتوانید از تصاویر و نمادها مثل فلشها برای تقویت جریان محتوا استفاده کنید. البته چیدمانهای پیش فرض هم برای کمک به طراحان تازه کار در فضای مجازی وجود دارند.
نکته نهم: از طراحی مسطح اجتناب کنید
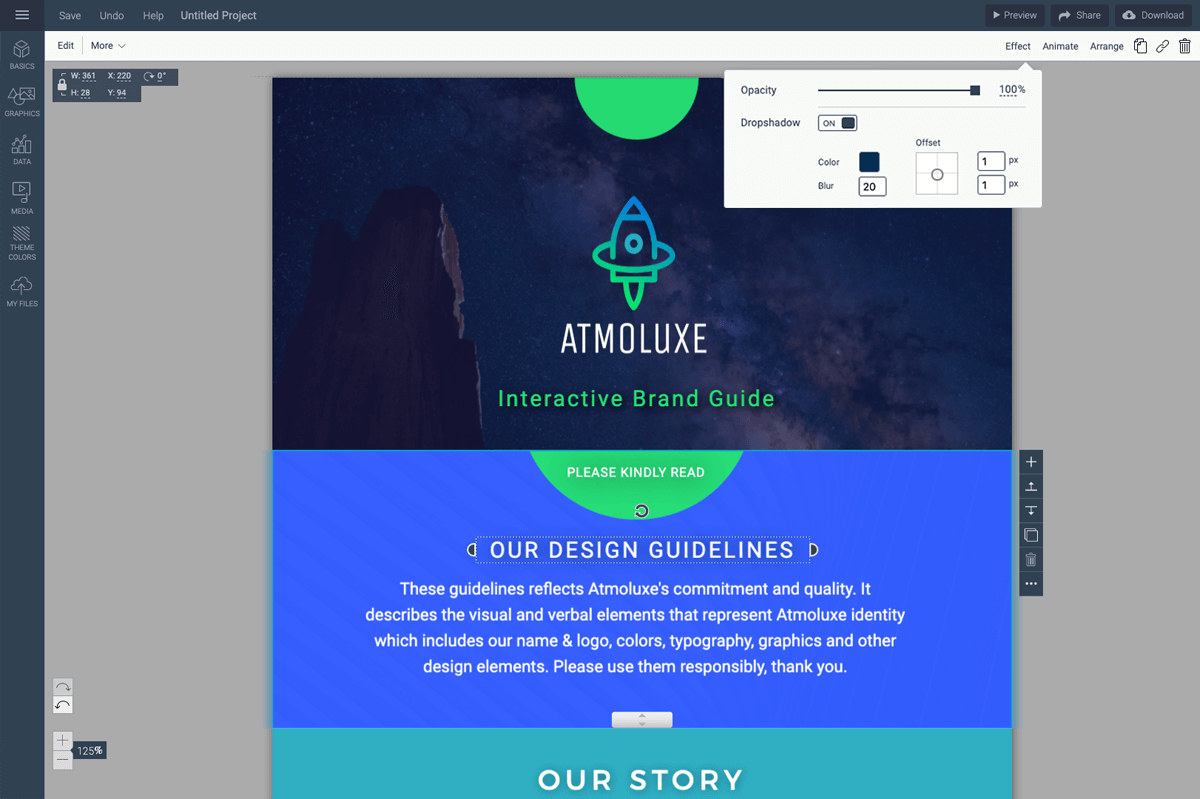
هنگامی که محور Z را در طراحی لحاظ نمیکنید، طراحی و ظاهر مسطح به وجود میآید. گاهی اوقات طراحان حرفهای هم مرتکب این اشتباه میشوند، ولی طراحیهای غیرمسطح همواره جذابیت بیشتری دارند. هر چقدر طراحی جذاب تری انجام دهید، تعامل بیشتری با مخاطب برقرار خواهید کرد. تعامل بیشتر هم به معنای ارزش آفرینی محتوای تولید شده است. یکی از بهترین روشها برای طراحی غیرمسطح به کارگیری افکت «dropshadow» است. درون ویرایشگرهای تصویری میتوانید این گزینه را فعال یا غیرفعال کنید.

همچنین با قراردادن کپی همین تصویر در پشت پس زمینه اصلی، به طراحی عمق دهید. این کار به کمیتمرین نیاز دارد.
نکته دهم: از تصاویر مکمل استفاده کنید
اگر خودتان یا فرد دیگری تصاویر گرافیکی را تهیه میکند در نهایت باید این تصاویر مکمل یکدیگر به نظر برسند. برای این نکته به کارتونهای معروف توجه کنید. مثلا هر کسی میداند که کارکتر کارتون سیمسونها چه شکلی است. چندان جالب نیست که فرد دیگری از کارکترهای مشابه سیمسونها استفاده کند.

همواره در حین به کارگیری تصاویر از هماهنگی آنها با یکدیگر مطمئن شوید.
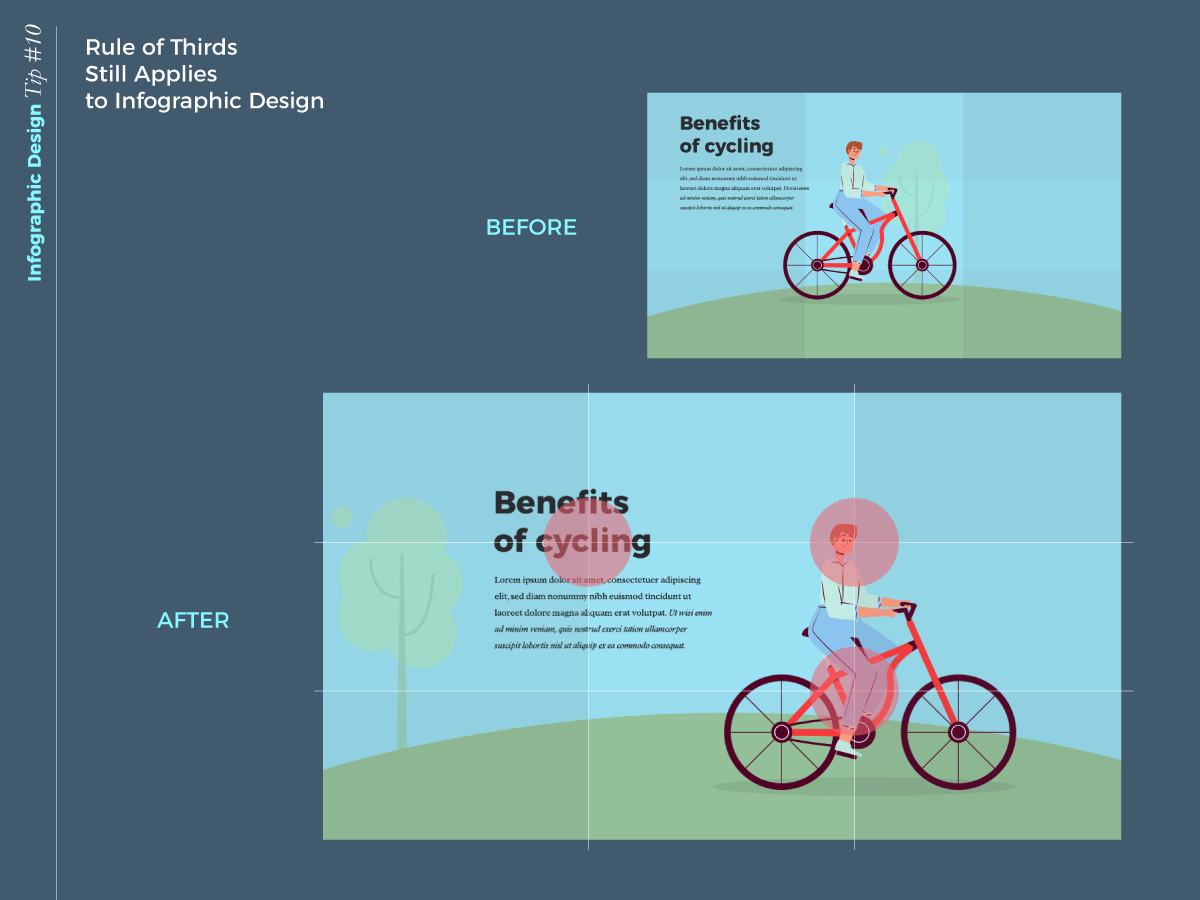
نکته یازدهم: قاعده یک سوم
اگر در کلاس عکاسی یا رسانههای دیداری شرکت کرده اید پس احتمالاً با قاعده یک سوم (Rule of Thirds) آشنا هستید. طبق این قاعده در طراحی، عکاسی یا تهیه ویدئو، سوژه باید کمی به سمت راست یا چپ فریم طراحی و عکاسی متمایل شود.

این طراحی برای مخاطبان جذاب تر و زیباتر است و به سرعت توجه آنها را به سمت موضوع طراحی جلب میکنند.
برای به کارگیری این قاعده هر تصویر درون طراحی را درون یک قاب مجزا قرار دهید. همچنین میتوانید کل طراحی را به صورت جدول ۳×۳ در آورید و شکل را روی شبکههای کناری قرار دهید. این قاعده در هنگامی که عناصر طراحی در کنار هم هستند بسیار کاربردی است.
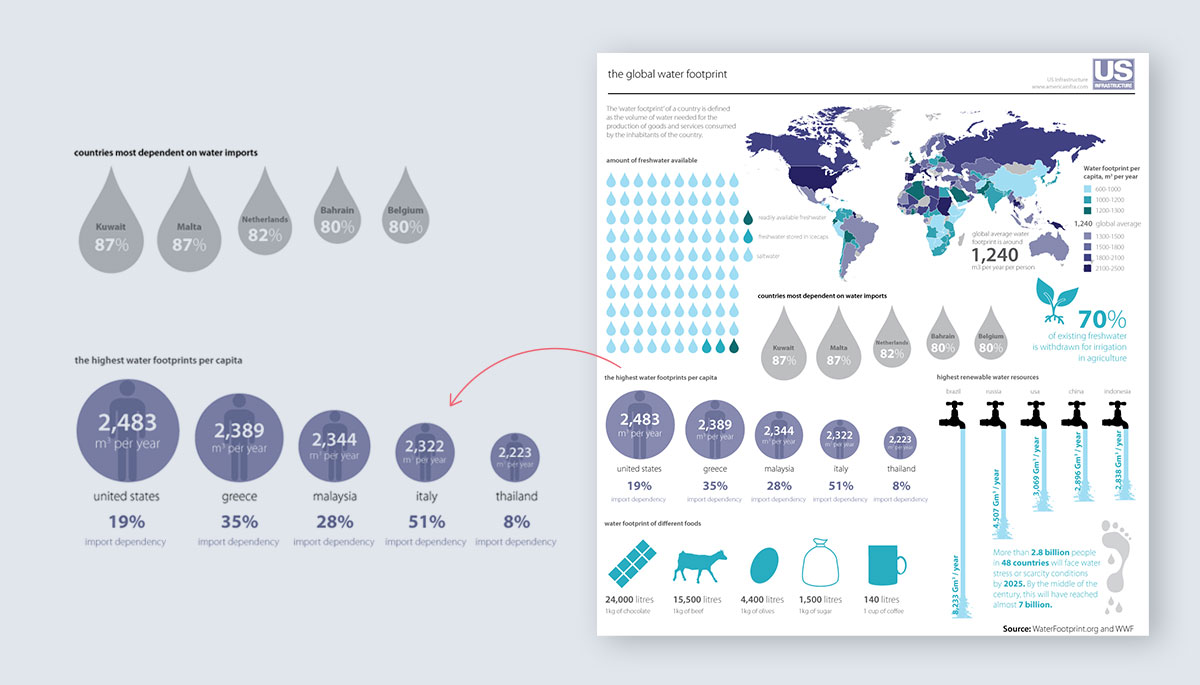
نکته دوازدهم: اندازه و مقیاس
اندازه و مقیاس هم اهمیت زیادی در طراحی دارد و ارزش کلی و ظاهری اینفوگرافیکهای بازاریابی را تعیین مینماید. یکی از مهم ترین مزایای به کارگیری مقایس بندی، رسیدن به طراحی واضح و قابل درک است. این شرایط اهمیت زیادی در صورت چاپ کاغذی طراحی دارد.

اندازه و مقیاس علاوه بر اینکه در مورد متن طراحی اهمیت دارد به عنوان ابزاری برای عمق دادن به طراحی به کار میرود. چون با آن میتوانید تصویری را درون طراحی دورتر یا نزدیکتر از بقیه سایر عناصر نشان دهید. از اندازه و مقیاس میتوانید برای نمایش گرافیکی دادهها هم استفاده کنید. برای مثال برای ارقام بزرگتر از تصاویر و فونت بزرگتر استفاده کنید.

اندازه و مقیاس هم مثل قاعده یک سوم، ابزار قدرتمندی برای بیان سلسله مراتب بصری در طراحی است.
نکته سیزدهم: چینش (Alignment)
در متن و تصاویر گرافیکی از چینش استفاده کنید تا به طراحی، نظم و تقارن بدهید. چینش یا الاینمنت به عنوان عنصر طراحی برای سازماندهی عناصر در امتداد لبهها یا مرکز طراحی به کار میرود تا اثر دیداری واضحی ایجاد کند. از این مفهوم در اسناد ورد به صورت چپ چین، وسط چین و راست چین استفاده میشود. البته اگر به دنبال طراحی مینی مال هستید، این نکته بسیار مفید است.

رعایت چینش مناسب در طراحی هم مهارتی پیشرفته است. حتی طراحان حرفهای هم روی این نکته کار میکنند تا به نتیجه دلخواهشان برسند.
نکته چهاردهم: منابع و جزئیات تماس
این نکته بیشتر ماهیت بازاریابی دارد ولی باید در طراحی لحاظ شود. در گوشه سمت راست طراحی لینک منابع مورد استفاده در اینفوگرافیک به همراه اطلاعات تماس را قرار دهید.

اگر اینفوگرافیهای ارزشمندی را در فضای اینترنت منتشر کنید، پس به طور گسترده در همه جا منتشر خواهند شد. بنابراین سایرین باید به راحتی سایت و اطلاعات شرکت شما را روی اینفوگرافیها پیدا کنند. اگر طراحی بسیار فنی و تخصصی را انجام میدهید پس باید نشانی ایمیل را برای مخاطبان علاقمند به موضوع قرار دهید تا به راحتی پرسشهای خودشان را مطرح کنند.
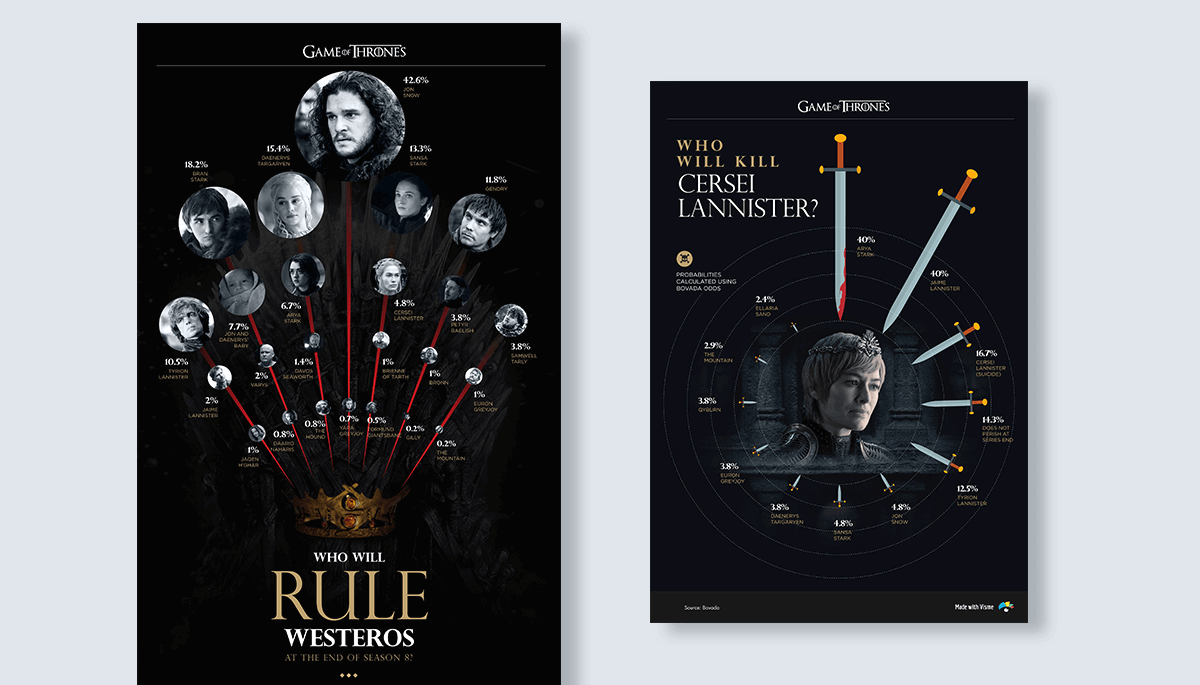
نکته پانزدهم: ترکیب کنید
اگر باید چند مجموعه داده را در یک طراحی منعکس کنید پس از انواع اشکال بصری برای نمایش آنها استفاده کنید. به عبارت دیگر از یک نوع گراف، نمودار یا تصویر برای نمایش انواع مختلف داده استفاده نکنید. این کار توجه مخاطب را به اطلاعات مختلف جلب نموده و باعث سردرگمی نمیشود.

اگر مجبور به استفاده از جلوههای بصری مشابه برای اطلاعات مختلف شدید، میتوانید اندازه و رنگ آنها را تغییر دهید تا تمایز میانشان به وجود آورید.
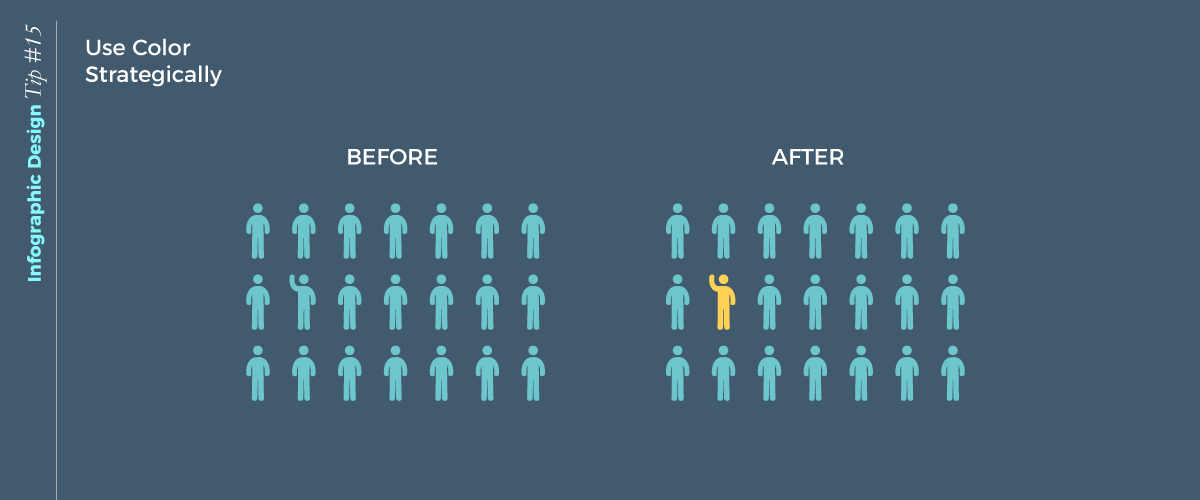
نکته شانزدهم: به طور راهبردی از رنگها استفاده کنید
از رنگ درون پالت رنگی برای تأکید کردن روی بخشهای مختلف طراحی استفاده کنید. این رنگ باید به صورت راهبردی و برای ایجاد تضاد با سایر رنگها انتخاب شود تا به سرعت دیده شود.

هنگامی که رنگ مدنظر را انتخاب کردید؛ مخاطبان با توجه به این رنگ متمایز به اطلاعاتی که در اختیارشان قرار میدهید؛ توجه خواهند نمود. این رنگ برای تأکید روی ایده شما مورد استفاده قرار گرفته و به پیام واضح تری خواهید رسید.
نکته هفدهم: از مقدار زیادی فضای منفی استفاده کنید
فضای منفی یعنی فضای خالی که در اطراف اجزای طراحی در نظر میگیرید. فضای منفی اثر زیادی در طراحی دارد. اگر طراحی شلوغی دارید، مخاطب را سردرگم کرده و خواندن اطلاعات را دشوار میکنید. با قرار دادن فضای خالی در اطراف عناصر طراحی، امکان پردازش اطلاعات را در اختیار خوانندگان قرار میدهید. برای مثال اگر از فونت ۱۶ استفاده میکنید؛ فضای بین خطوط نباید کمتر از ۲/۱ لحاظ شود.
به راحتی با قراردهی فضای کافی میان خطوط و متن میتوانید تا حدی از قرارگیری فضای منفی مطمئن شوید. تفاوت حاصل از فضای منفی را در تصویر زیر مشاهده میکنید.

نکته هجدهم: به خلاصه نویسی دقت کنید
شما در نهایت به دنبال طراحی صفحهای با قابلیت فهم ساده هستید. پس به دنبال تبادل انبوهی از اطلاعات نمیروید. وظیفه شما ساده کردن انبوه اطلاعات است. پس جزئیات غیر ضروری را حذف کنید. روی نکات اصلی و مهم متمرکز شوید. شما باید درون یک صفحه، اطلاعات سادهای را برای برقراری ارتباط با مخاطب قرار دهید.
نکته نوزدهم: طراحی اینفوگرافیک را تمرین کنید
شما بعد از ساعتها تمرین با طراحیهای کارآمد و ناکارآمد آشنا میشوید. این فرایند یادگیری با وجود طراحیهای آماده و دستورالعملهای طراحی بسیار ساده شده است. بعلاوه نمونههای موفق زیادی در حوزه کسب و کار و بازاریابی به وجود آمده اند. قبل از چاپ نهایی هم همواره از اطرافیان نظر بخواهید تا طراحی را ارتقاء دهید.
در نهایت . . .
طراحی و بازاریابان باید با استفاده از نکات قید شده در این مقاله و تمرین بیشتر، مهارتهایشان را تقویت کنند. اگر فردی پرمشغله هستید میتوانید از فریلنسرهای طراح برای سفارش طراحی اینفوگرافیک کمک بگیرید. لطفاً نظرات خودتان را در مورد طراحی اینفوگرافیک حرفه ای با ما در میان بگذارید.